FaciliPoint Wiki
Introductie
FaciliPoint is een door Seiso gebruiksvriendelijk facilitair communicatie-programma. Het pakket is uitermate geschikt om de interne communicatie van verschillende gebruikersgroepen te stroomlijnen, vast te leggen en beheersbaar te maken.
Wilt u meer weten over FaciliPoint en wat dit voor uw organisatie kan betekenen?Â
Bezoek de informatieve pagina over FaciliPoint op Seiso.nl:
Over deze wiki
Op een smartphone zal de inhoudsopgave bovenaan de pagina terug te vinden zijn, in tegenstelling tot desktops/laptops. Op een desktop of laptop zal de inhoudsopgave tijdens het scrollen, rechtsbovenin beeld blijven, om twee redenen:
- ter indicatie waar je je op het moment van scrollen bevindt
- om eenvoudig, tijdens het scrollen, snel naar andere hoofdsecties, of naar andere subsectie binnen hetzelfde onderdeel te springen.
Naast het benadrukken van de (sub)sectie dat bekeken wordt, wordt de titel van de hoofdsectie ook te allen tijde bovenin beeld gebracht, welke bovenin blijft staan tijd.
Zoeken in de wiki
Daarnaast wordt ter verduidelijking, eventuele spatiegescheiden trefwoorden tevens met gele achtergrond gemarkeerd in de gehele wiki/handleiding.
Scherm onderdelen
Hieronder staan terugkerende scherm onderdelen toegelicht. Denk hierbij aan kleine componenten als knoppen, notificaties en iconen, maar ook grotere onderdelen / secties als formulieren en tabellen / lijsten.
Componenten
knoppen buttons meldingen notificaties alerts iconen icons
In deze omgeving komen knoppen, meldingen en iconen op uniforme wijze terug op elke pagina. Hierbij komen knoppen als ook meldingen in specifieke kleurstelling terug, om de achterliggende actie (in geval van knoppen) of het type boodschap (in geval van meldingen) consequent en herkenbaar te houden. Hieronder worden ze verder toegelicht.Knoppen
Actieknoppen behorende bij een scherm, zijn veelal rechts uitgelijnd. Indien een bepaalde scherm en bijbehorende gegevens (bijvoorbeeld: bericht) gewijzigd kan worden, zullen de knoppen die tot zo een actie leiden, steeds ten opzicht van de titel, rechts uitgelijnd zijn.Â
Daarnaast zijn knoppen ook terug te vinden om tot andere acties te leiden, zoals het opslaan van een formulier, actie bevestigen of uitloggen. Hieronder zijn de verschillende algemene betekenissen toegelicht.
Knoppen kunnen voorzien van tekst weergegeven worden, soms in combinatie met iconen, en soms bevat een knop ook enkel een icoon. Vooral op smartphones, zullen knoppen dusdanig gecomprimeerd worden, dat er enkel een icoon getoond wordt binnen de knop. Meer over de betekenissen van iconen, vind in het onderdeel iconen.
| wit | een klik op deze knop, zal u op dezelfde pagina houden en tovert in de meeste gevallen een uitklap-navigatie/blok op het scherm |
| licht blauw | een klik op deze knop, brengt u tot een andere pagina (bijvoorbeeld, bericht bekijken) |
| donker blauw | een klik op deze knop, heeft als gevolg dat er een actie wordt uitgevoerd (bijvoorbeeld, document uploaden of nieuwe sectie openen) |
| oranje | een klik op deze knop, gaat een actie uitvoeren waarbij aandacht vereist is (bijvoorbeeld, downloaden of openstaande winkelwagen) |
| rood | een klik op deze knop, gaat een kritieke actie uitvoeren (bijvoorbeeld, bestelling plaatsen of uitloggen) |
| groen | een klik op deze knop, laat primair formulier gegevens verifieren/opslaan (bijvoorbeeld een bericht versturen) |
Voor de volledigheid een voorbeeld van een knop met icoon en tekst. Zo een knop zal je naar een formulier leiden, waarmee een nieuw entiteit (bericht, bestelling) toegevoegd kan worden:
toevoegen
Meldingen
De meeste acties zullen gevolgd worden door notificaties, gehuld in 4 mogelijke kleuren. Een tweetal (groen en oranje) zullen daarbij met regelmaat verschijnen. De meldingen zijn bedoeld om aan te geven of een uitgevoerde actie wel of niet gelukt is, inclusief verdere feedback indien van toepassing. Hieronder zijn de mogelijke type notificaties toegelicht, inclusief hun kleur.
Een groene notificatie, geeft aan dat formulier-gegevens correct opgeslagen zijn, of gegevens (bericht of bestelling) correct verstuurd zijn
Een lichtblauwe notificatie, betekent dat er een informatieve medeling wordt gedaan, waar niet direct op geacteerd hoeft te worden.
Een oranje notificatie, geeft aan dat er bij het versturen/opslaan, gegevens aangevuld of gecorrigeerd moet worden.
Ook wanneer er in schermen, geen resultaten gevonden zijn, of wanneer u in een proces geen toegang heeft, kan dit in middels een oranje notificatie worden meegedeeld.
Een rode notificatie, geeft aan dat een opgevraagde entiteit (bijvoorbeeld bericht of product) niet gevonden kon worden.
Iconen
Gepoogd is om de iconen zoveel mogelijk voor zich te laten spreken, en vaak worden iconen vergezeld met direct zichtbare beschrijving, of soms verschijnt een beschrijving indien je er met de muiscursor over beweegt. Op een smartphone is dit minder het geval, doordat knoppen, voorzien van iconen, als het ware gecomprimeerd worden om in beeld te passen om alsnog meerdere verticaal uitgelijnde iconen mogelijk te maken.
Desalniettemin, is hieronder een lijst van iconen terug te vinden die herhaald terug zullen of kunnen komen door deze applicatie.
| navigatie of (aanvullende) opties naar voren halen | |
| geeft aan dat er een mogelijkheid tot sorteren is (voornamelijk in combinatie met kolommen binnen een tabel) | |
| geeft binnen een tabel-kolom aan dat er sprake is van een actieve sortering, oplopend, dus hoogste (1, of beginnend bij a), of in geval van datum oudste bovenaan | |
| geeft binnen een tabel-kolom aan dat er sprake is van een actieve sortering, aflopend, dus hoogste (9, of beginnend bij z), of in geval van datum nieuwste bovenaan | |
| buiten tabellen om, betekent dit: meer (aanvullende) opties naar voren halen | |
| nieuwe rij/gegevens toevoegen | |
| data/achterliggende pagina bekijken | |
| data/achterliggende pagina wijzigen | |
| rechten / toegang / wachtwoord beheren | |
| gegeven / rij verwijderen uit lijst | |
| scherm of tekst-sectie sluiten | |
| data/achterliggende pagina verwijderen | |
| / | document of lijst downloaden |
| / | document of lijst uploaden |
| betreft organisatie/afnemer | |
| betreft organisatie/leverancier | |
| formulier gegevens opslaan | |
| formulier/mail versturen (of geeft aan, dat er sprake is van een verstuur-actie) | |
| pagina verversen (eventueel inclusief opslaan van huidige formulier-gegevens) | |
| filter raadplegen/tevoorschijn halen om specifiek te kunnen zoeken in lijsten | |
| informatie inzien | |
| / | toelichting inzien |
| gebruiker, of gebruiker gegevens | |
| persoon toevoegen (als ontvanger aan bericht) | |
| reacties-aanduiding | |
| bericht beantwoorden / reageren | |
| alle beantwoorden | |
| bijlagen (m.n. bij een bericht) | |
| akkoord / voltooid / bekeken | |
| (actie) annuleren | |
| locatie aanduiding | |
| mail / email-adres aanduiding | |
| telefoon nummer / aanduiding | |
| faxnummer | |
| website | |
| opmaak / kleurstelling / logo | |
| / | instellingen / voorkeuren |
Secties
formulieren invoerveld tab-menu tabellen overzicht lijsten sorteren ordenen
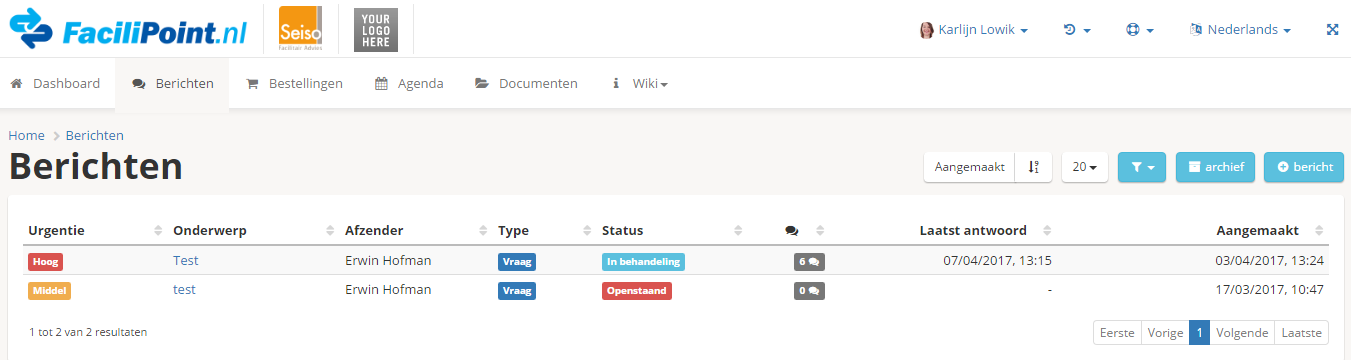
Tabellen / overzichts lijsten

Rechts uitgelijnd van elk kolom-kop, is een sorteer icoon () terug te vinden, indien er op de betreffende kolom gesorteerd kan worden. Indien er reeds een sprake is van een actieve sortering, wordt dit aangegeven met een ander icoon. Namelijk een icoon dat staat voor oplopende sorterings-wijze (), of aflopende sorterings-wijze ().
De kolommen worden nummeriek/op data geordend, of -zoals het met een mooi woord heet-Â lexicografisch, oftewel, op alfabet.
Smartphones en tablets
Hoe er gesorteerd is, is niet alleen af te leiden uit de sorterings-icoon en bijbehorende data, maar is veelal ook op te maken uit de hoofd-sorteer knop, waarmee ook gesorteerd kan worden. Doordat er op smartphones beperkte ruimte is, zal informatie soms dusdanig in elkaar schuiven, dat bepaalde secundaire kolommen en bijbehorende data onzichtbaar wordt.
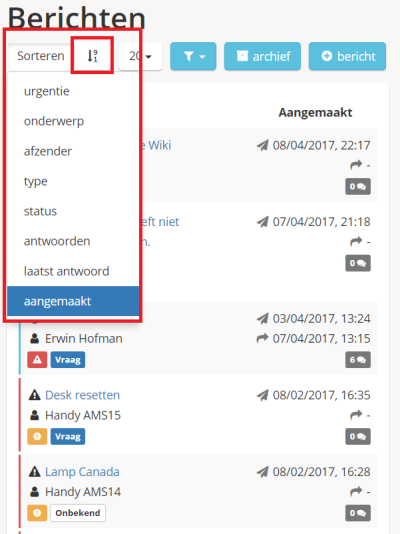
Om deze reden is een enkele sorteer-knop terug te vinden, waarmee dezelfde acties uitgevoerd kunnen worden, namelijk oplopend en aflopend sorteren op bepaalde kolommen die daarvoor in aanmerking komen. Zie deze knop in actie in onderstaande schermafbeelding:

Door het wegvallen van kolommen in deze opzet, zou er door smartphone gebruikers niet meer gesorteerd kunnen worden op specifieke kolommen. De in de schermafbeelding omkaderde knop, maakt dit alsnog mogelijk. Via deze tweedelige knop, kan via de linkerkant een nieuwe kolom worden gekozen om op te sorteren ofwel ordenen.
Via de rechterzijde van deze tweedelige knop, kan binnen dezelfde knop, op omgekeerde wijze gesorteerd worden.Indien er dus reeds aflopend gesorteerd is, zorgt een druk op het rechter-deel van de knop er voor dat er oplopend gesorteerd wordt, en vice versa.Â
Ook geeft de rechterzijde van de tweedelige knop aan, hoe er op dat moment gesorteerd is. Hierbij wordt niet alleen alfabetische of numerieke sortering (voor getallen en ook datum/tijden) benadrukt, maar ook de volgorde (als de z boven de a staat, is er bijvoorbeeld alfabetisch aflopend gesorteerd, aangegeven middels dit icoon: )
Formulieren
Desktop computers en laptops
Formulieren komen veelal op uniforme wijze terug. De invoervelden staan rechts uitgelijnd, terwijl de betekenis/uitleg van de gevraagde informatie links uitgelijnd staat. Deze weergave verschilt zodra je een telefoon gebruikt.Â
Steeds zullen de groene knoppen die een opslaan-actie bevestigen, onder het formulier rechts uitgelijnd zijn. Meerendeel van de knoppen zullen steeds rechts uitgelijnd zijn, alhoewel er in sommige gevallen uitzonderingen zijn (zoals document openen of downloaden binnen de documenten module).
Sommige formulieren zullen vanwege de vele opties, onderverdeeld zijn in meerdere vlakken. Een voorveeld is de profielpagina. Steeds is er één vlak tegelijk zichtbaar, waarbij via een horizontale tab-navigatie, de andere vlakken per keer tevoorschijn zijn te toveren. Dit gebeurt dan veelal direct, zonder dat de pagina herladen hoeft te worden, om de gebruiksvriendelijkheid tegemoet te komen.
Smartphones en tablets
Formuliervelden en bijbehorende uitleg zullen op een smartphone en sommige tablets (met kleinere resoluties of in portait/verticale modus) steeds onder elkaar schuiven om de ruimte goed te benutten. Dit gebeurt vanwege de beperkte ruimte in de breedte, om de bruikbaarheid (ruimte om te zien wat iemand typt) te behouden.
De tab-navigaties, zoals bij je profiel, die op een desktop of laptop computer horizontaal uitgelijnd zal zijn, worden op een smartphone ook verticaal gepositioneerd, waarbij duidelijk benadrukt wordt welke tab en daarmee vlak op dat moment actief is.
Inloggen
inloggen wachtwoord vergeten emailadres
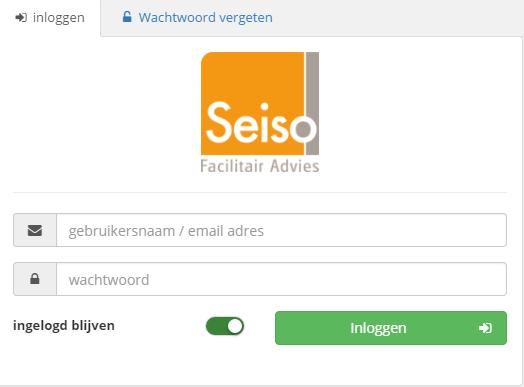
InlogschermÂ
Het eerste scherm dat u ziet wanneer u naar v2.FaciliPoint gaat, is het inlogscherm. Vul hier uw e-mailadres en wachtwoord in. Indien u ingelogd wilt blijven, swiped u het ondergelegen grijze icoontje naar rechts totdat deze groen kleurt.Â
Voordat u kunt inloggen moet u weten wat uw geregistreerde e-mailadres en wachtwoord zijn. Deze zijn u bij registratie opgestuurd.Â
Wachtwoord vergeten?Â
Dit is geen enkel probleem. Klik op het Wachtwoord vergeten- tabblad rechtsbovenin en vul uw e-mailadres in. U ontvangt spoedig een mail waarin u een nieuw wachtwoord kunt aanvragen.ÂÂ